Chatrooms have always been lively places to hang around if you don’t have anything to do but laze around all day in front of your computer. However, these online lounges can also be used efficiently by embedding it in your site as a customer support tool – Chatwing chat software is a tool especially designed for that. Augmented with its features, it’s a tool that you and your viewers will surely love using. If you want to know how to embed this chat software on your site, then you need to read this.
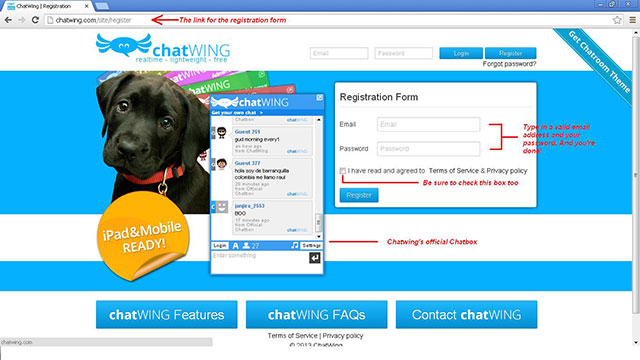
Registration
Like any other programs you can use online, you need to register first before actually having to use it. You can have a Chatwing account by filling up the registration form at the site. Don’t worry though, since it will take less than a minute to complete – it will only need a valid email and a password.

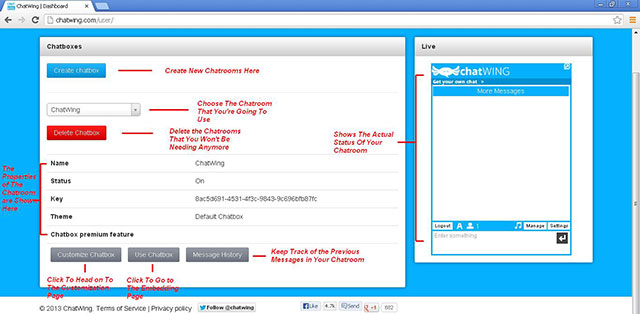
Dashboard
After the completing the registration process, you’ll be redirected here. The Dashboard is where you’ll create your new chatroom or manage the ones you have already created. For now, you currently have one that’s ready for use, so choose that. Let’s head for the next step by pressing the Customize Chatbox button.

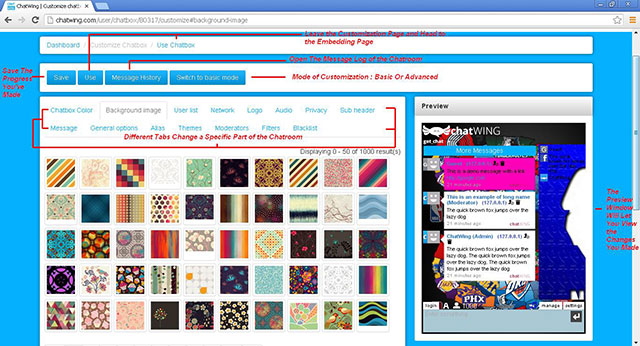
Customize
If you’re going to modify your chatroom, then this is the place to do so. With so many options to choose from, you can literally make a unique one that will surely appeal with you and your chatters. Aside from that, you can also set up most of Chatwing’s additional features here. The Customization page is separated into tabs to make it easier for you navigate.

Note: Make sure you press the Save button on each tab as you make your changes. This will implement your changes and make them permanent until you change them again.
When you’re done modifying, press the Use button on the upper part of the page – it’s beside another Save button.
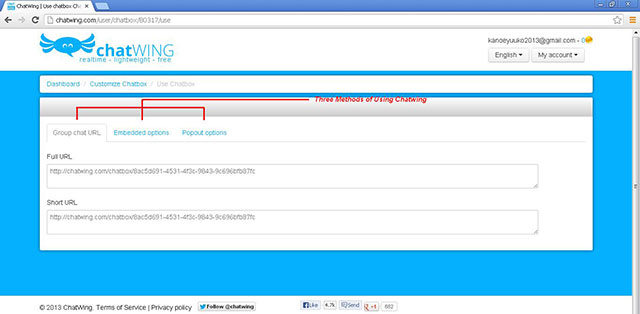
Embedding
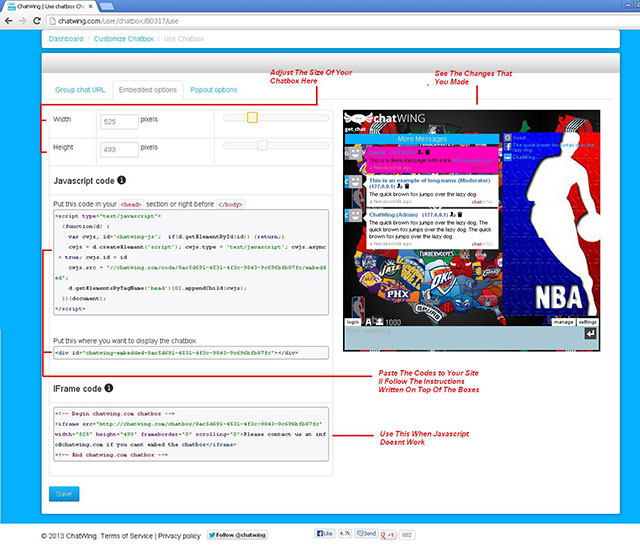
The embedding process is grouped into three – Group Chat Url, Embedded Options and Popout Options. You will be embedding your chatroom into your site as it is so you need to pick Embedded Options.

Once there, you’ll see two scroll bars for Height and Width – you can use that to adjust the size of your chatbox before it goes up on your site.

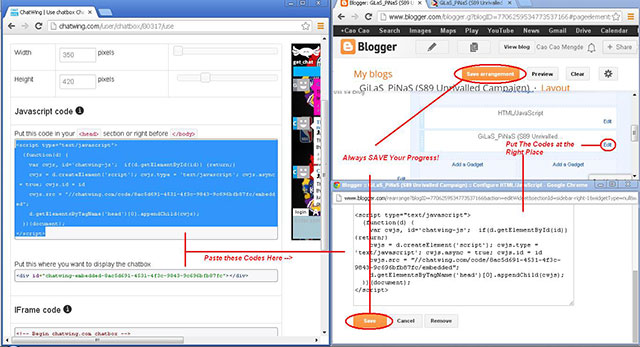
When you’re done adjusting your chatbox, search for its HTML codes inside the Javascript box below. There’s a line of code just below the box that you need to copy along with the chatroom’s HTML codes. Paste both of those into your site in their appropriate places – there are added instructions that will tell you where to put them.

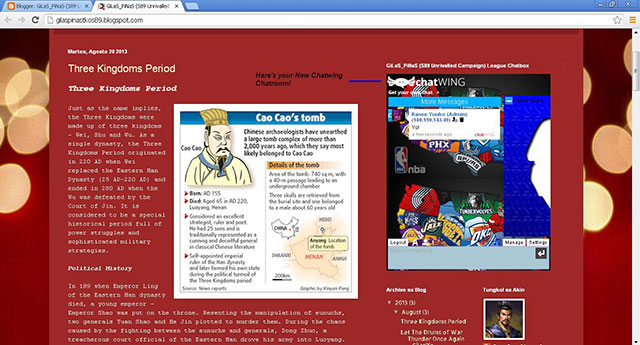
Afterwards, save the changes that you made and open your site once again. The chatroom should be there ready for use.

Using the chatroom is very easy as Chatwing is intended to be user-friendly. It’s also very easy to manage because of its features that will give you complete control over the chatroom and the conversations held inside. Lastly, as a chatting tool, it’s very affordable – it’s free.
Guide: Embedding a Chatting Tool – Chatwing,



Junalin
Oct 08. 2013
Getting excited about reading more. Great blog post.Really looking forward to read more. Great.
Stephan
Oct 08. 2013
Great post, very useful for bloggers.
thanks for your informative guide.
Stephan